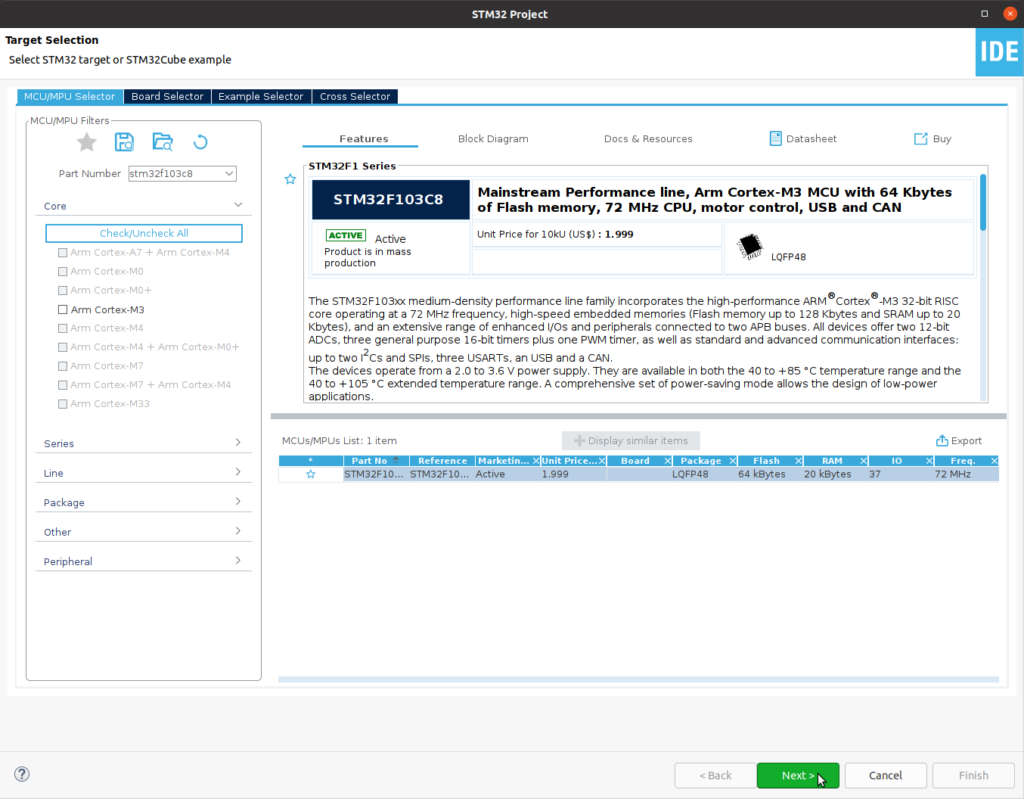
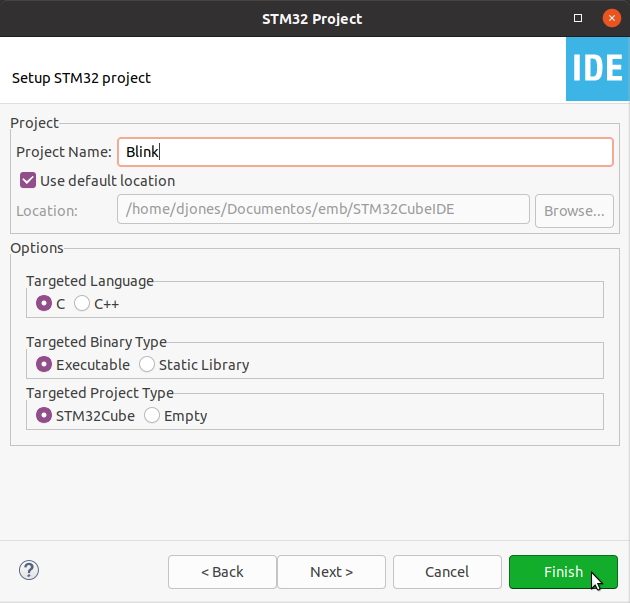
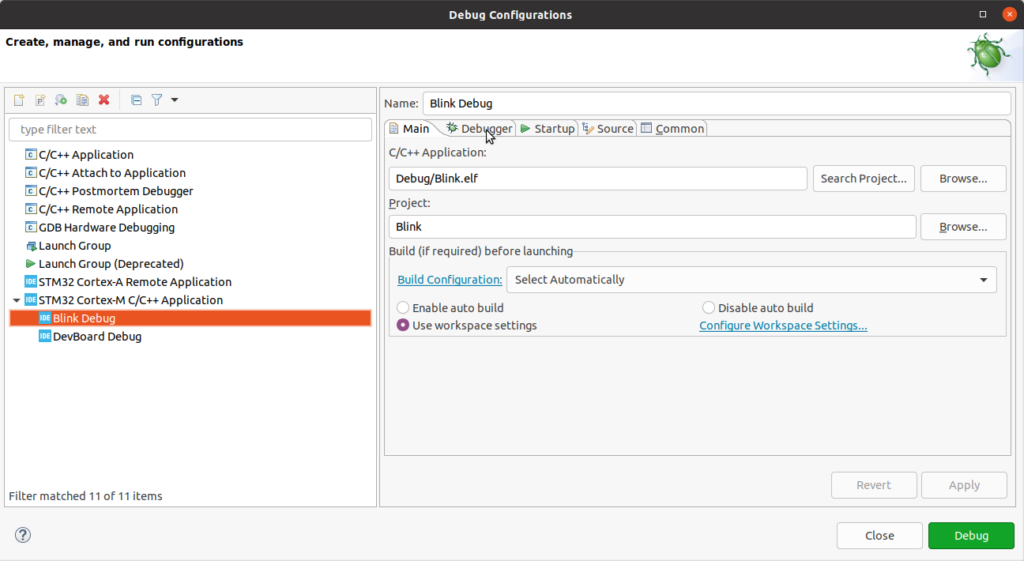
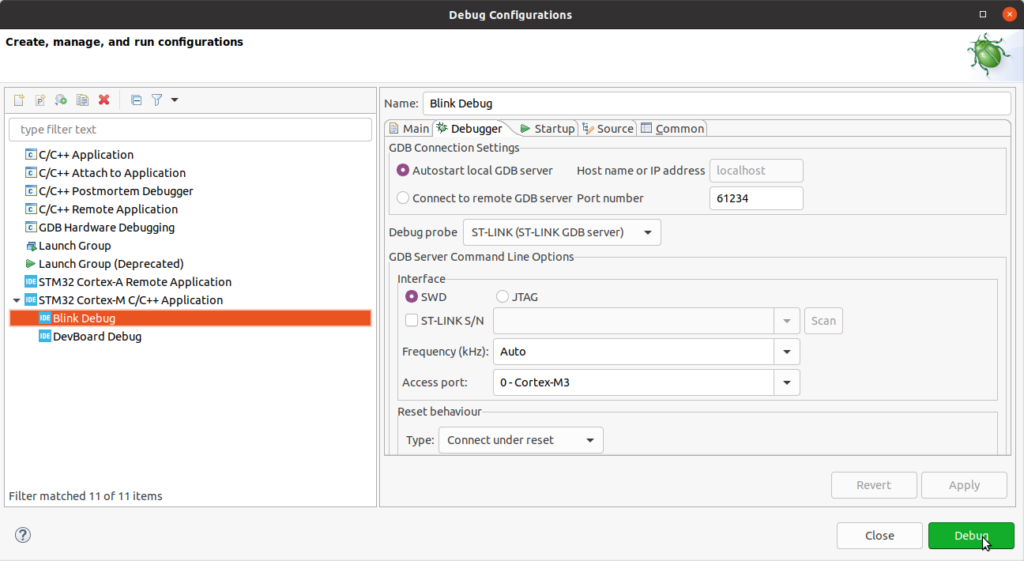
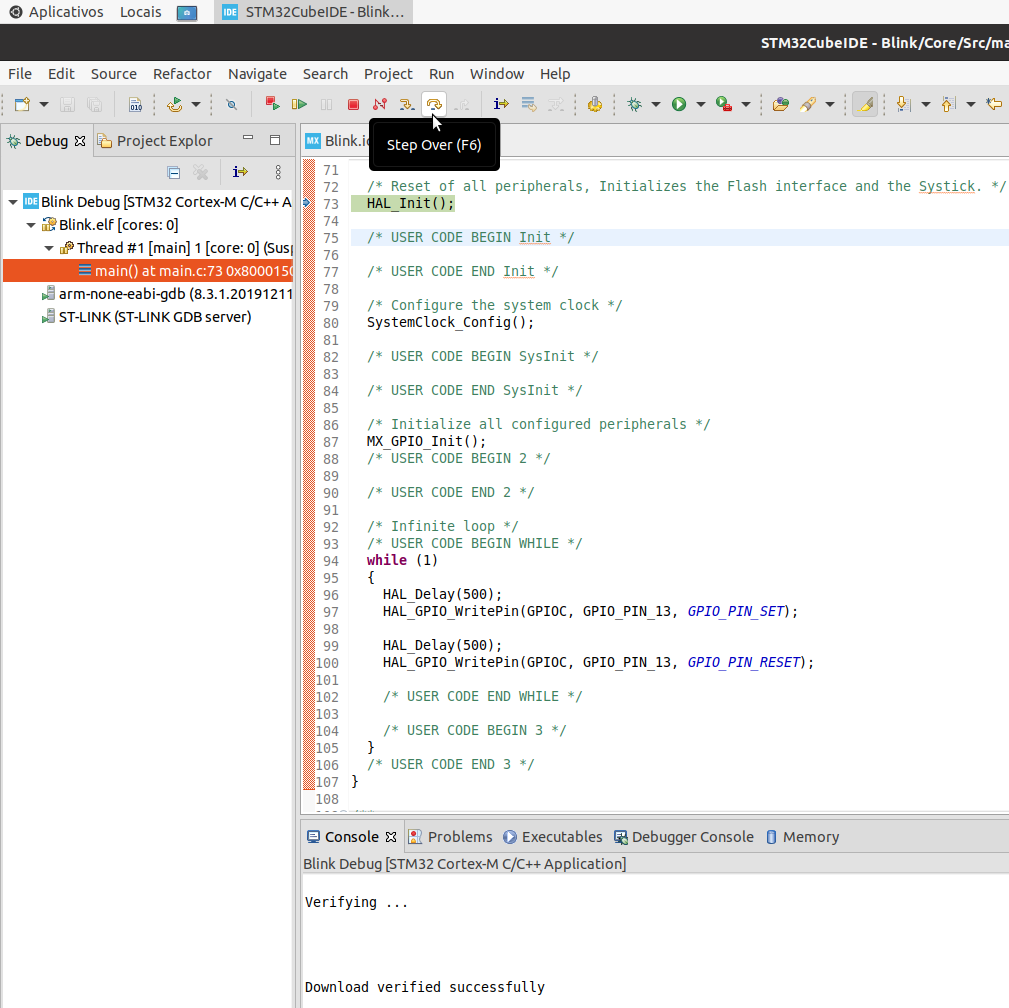
No post anterior foi explicado como configurar um projeto no STM32CubeIDE e debugar o microcontrolador STM32F usando o debugger ST-LINK V2.


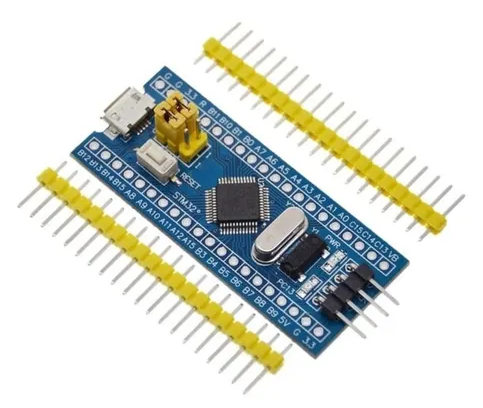
Neste post será visto como configurar o clock do microcontrolador para rodar com uma frequência de 72 MHz, utilizando o cristal de 8MHz que vem na placa de desenvolvimento. Na foto este cristal está logo à direita do microcontrolador.
Por padrão o clock do microcontrolador STM32F vem de um oscilador RC interno de 8MHz, calibrado em fábrica. Porém, de acordo com o datasheet, sua frequência pode variar até 2,5 %, o que facilmente se torna problemático em sistemas que fazem uso de comunicação ou de alguma outra forma dependem da precisão do tempo.
Um cristal, por sua vez possui uma variação muito menor na frequência de operação, por exemplo 100 ppm, ou seja, 0,01 %.
Configurando o clock para 72 MHz
Para habilitar e configurar o cristal oscilador:
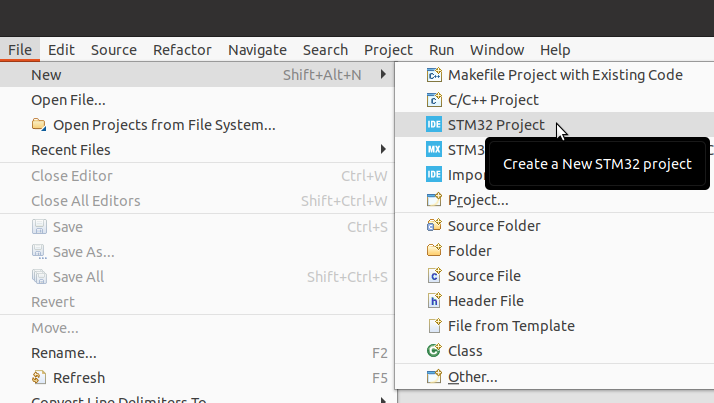
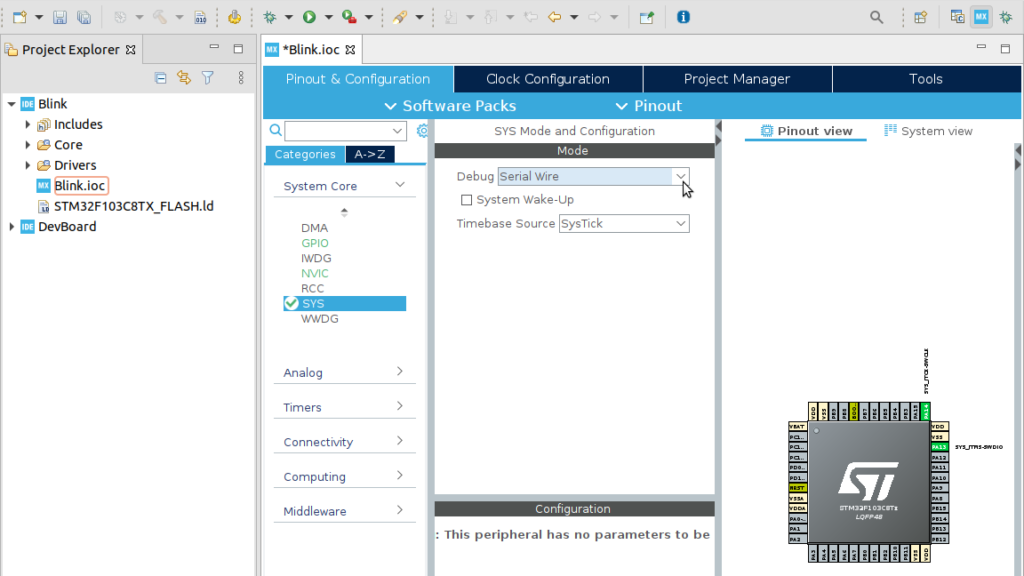
- Abra o arquivo IOC do projeto.
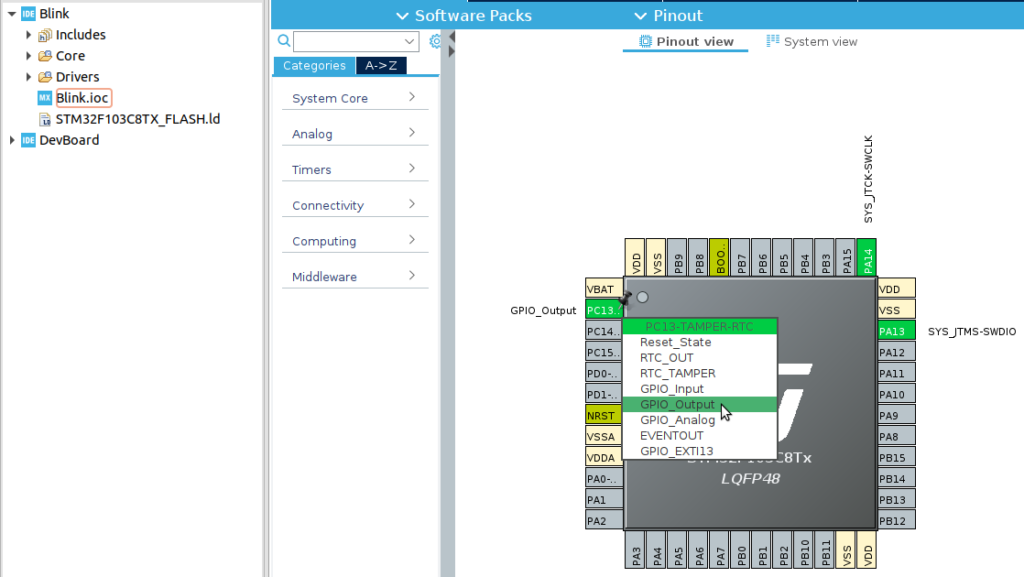
- Habilite o cristal: entre em “Pinout & Configuration > System Core > RCC” e habilite o cristal “Crystal/Ceramic Resonator”.
- Se necessário, ajuste a tensão de operação, que neste caso é 3,3 V.
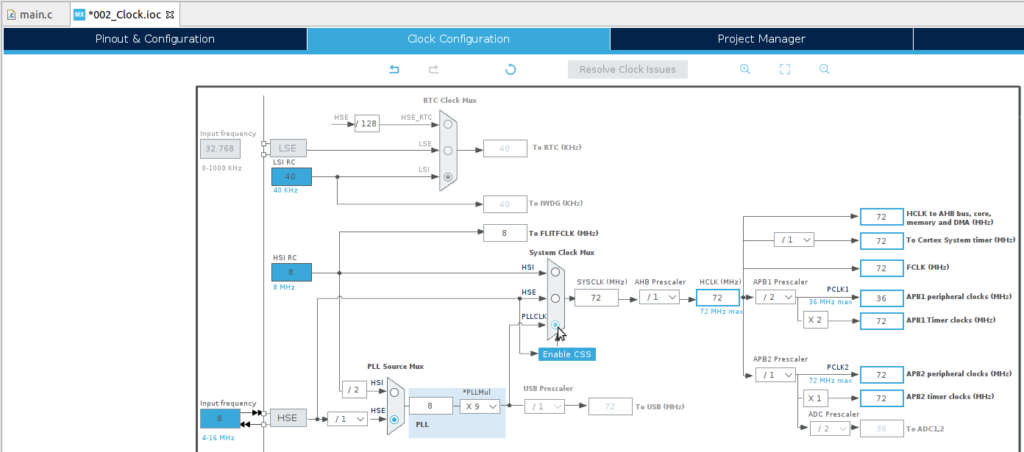
- Configure o clock: entre em “Clock Configuration” e ajuste:
- “PLL Source Mux” para HSE.
- “PLL Mul” para x9 (multiplica 8 MHz do cristal por 9).
- “System Clock Mux” para PLLCLK.
- “APB1 Prescaler para /2 (divide o clock de 72 MHz por 2).
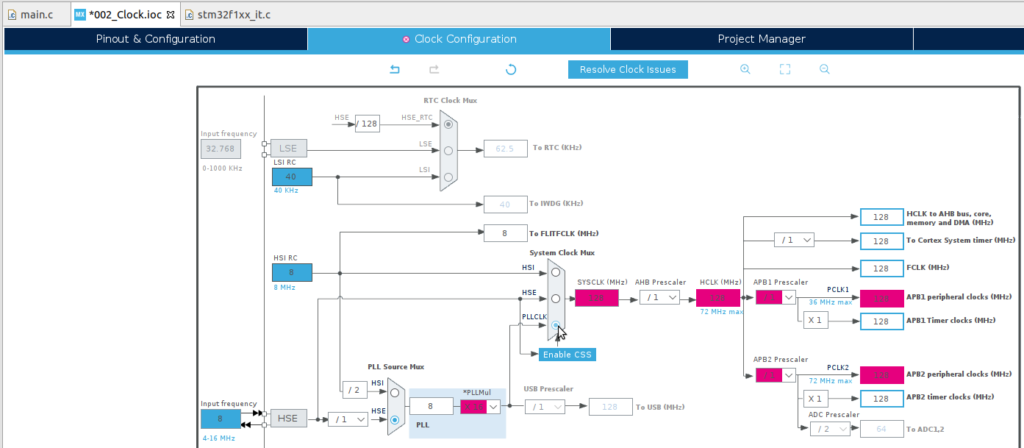
- Caso alguma configuração do clock estiver inadequada (fora da especificação do fabricante), os pontos onde há erros são destacados pela interface gráfica.
- Agora basta salvar e confirmar que quer gerar o código.
Comparando os clocks de 8 MHz e de 72 MHz
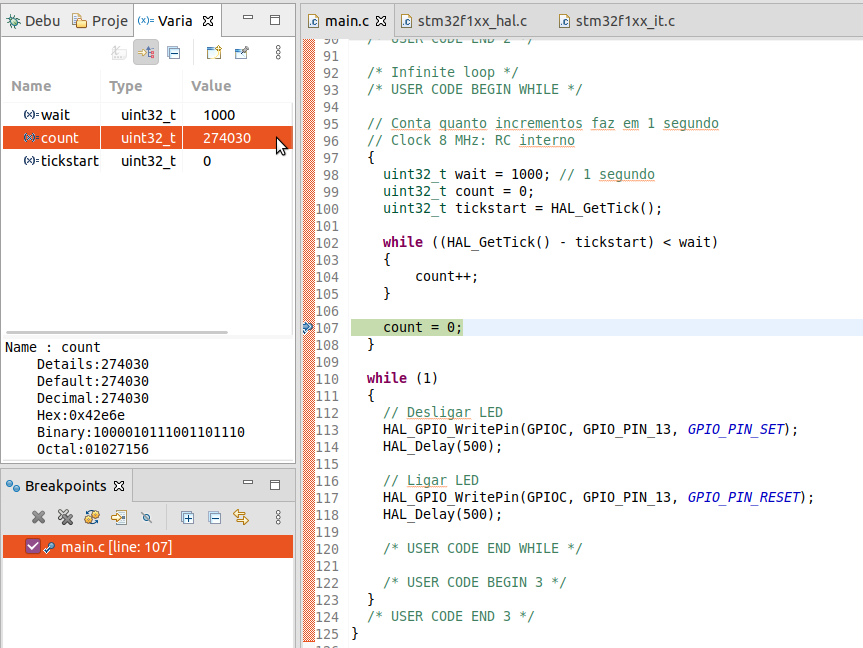
Para comparar o clock anterior com o atual, pode-se usar o bloco de código abaixo, colocado logo antes do laço while(1){…}.
// Conta quanto incrementos faz em 1 segundo
// Clock 72 MHz: Cristal externo
{
uint32_t wait = 1000; // 1 segundo
uint32_t count = 0;
uint32_t tickstart = HAL_GetTick();
while ((HAL_GetTick() - tickstart) < wait)
{
count++;
}
count = 0;
}Este código conta quantas vezes a variável count é incrementada enquanto se espera o delay de 1 segundo. O código foi adaptado da função HAL_Delay().
Executando para cada uma das configurações temos o seguinte resultado:
| Oscilador | Frequência | Incrementos | Proporção |
| RC interno | 8 MHz | 274.030 | 1 x |
| Cristal externo | 72 MHz | 1.892.968 | 6.9 x |
Dessa forma, rodando a 72 MHz o contador é incrementado 6.9 vezes mais rápido do que quando rodando a 8 MHz. Revelando um ganho em velocidade, porém menor do que as 9.0 vezes que o clock foi acelerado.
Conclusão
Dessa forma, configurando o clock em 72 MHz usando o cristal externo de 8 MHz, podemos acelerar o processamento e aumentar a precisão temporal do microcontrolador.
Portanto, podemos fazer o LED piscar com mais precisão e fazer mais trabalho entre cada uma das piscadas.